Active Projects
Pixel Thoughts
2015
- Reached #3 on Reddit’s Front Page
- Featured in 50+ publications, including The New York Times.
- Featured in a multiple Medical Journal Studies
correlating reduction in stress.
A 60-second mindfulness activity to help remove stressful thoughts.
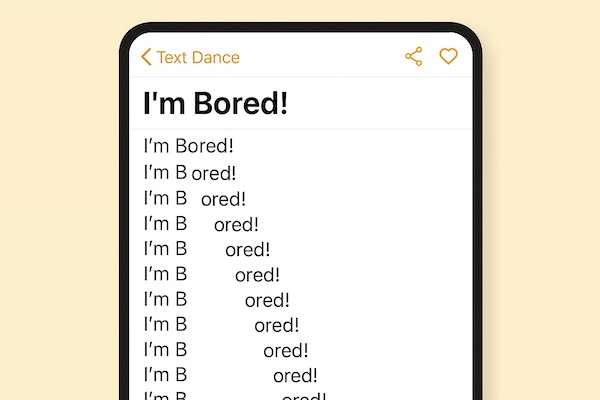
Text Dance
2025
I just thought it would be fun if words could dance.
So I built a thing where you type something, and
it dances.
Is it art? Probably not.
Is it fun? Kinda.
Is it the best use of my time? Also no.
But hey, now text can dance.
Ask Trump
2020
Not really meant to be political.
Just something I noticed during the COVID-19 press
conferences. Whenever he was asked
a question, he either loved it or absolutely hated it.
There was rarely an in-between.
So I took his top 100 phrases, randomized them,
and turned it into a weird little experiment.
Archived Projects
Connected Breath
2019
- Primary app used in an academic clinical trial,
documented in a 142-page doctoral dissertation
at Alliant International University - Results showed a significant reduction in stress in
treatment group (N = 69) after six days of daily use.
Connected Breath, the follow-up to Pixel Thoughts,
is a 60-second guided meditation
that synchronizes breathing across all users.
Due to the complexity of maintaining iOS/Android apps and the
need for multiple users to be engaged simultaneously,
Connected Breath was deprecated in 2023.